GitHub+jsDelivr+PicGo搭建免费图床
前言
写博客时难免会有一些截图说明或者图片描述需要用到图床;
一般的做法是上传的博客目录下,这样会使博客文件越来越臃肿且不便管理;又或是上传的到一些第三方图床,比如微博图床、七牛云、阿里云OSS、腾讯云COS等,这些第三方服务要么不稳定,要么需要收费,对于个人(qiongbi)来言并不友好。
今天来就使用 GitHub+jsDelivr+PicGo 来搭建一款免费的个人博客图床。搭配 Typora 使用更香。
由于 GitHub 访问速度慢,所以我们使用jsDelivr CDN加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo工具一键上传,操作简单高效,GitHub和jsDelivr都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费,可以说是目前免费图床的最佳解决方案!
创建仓库
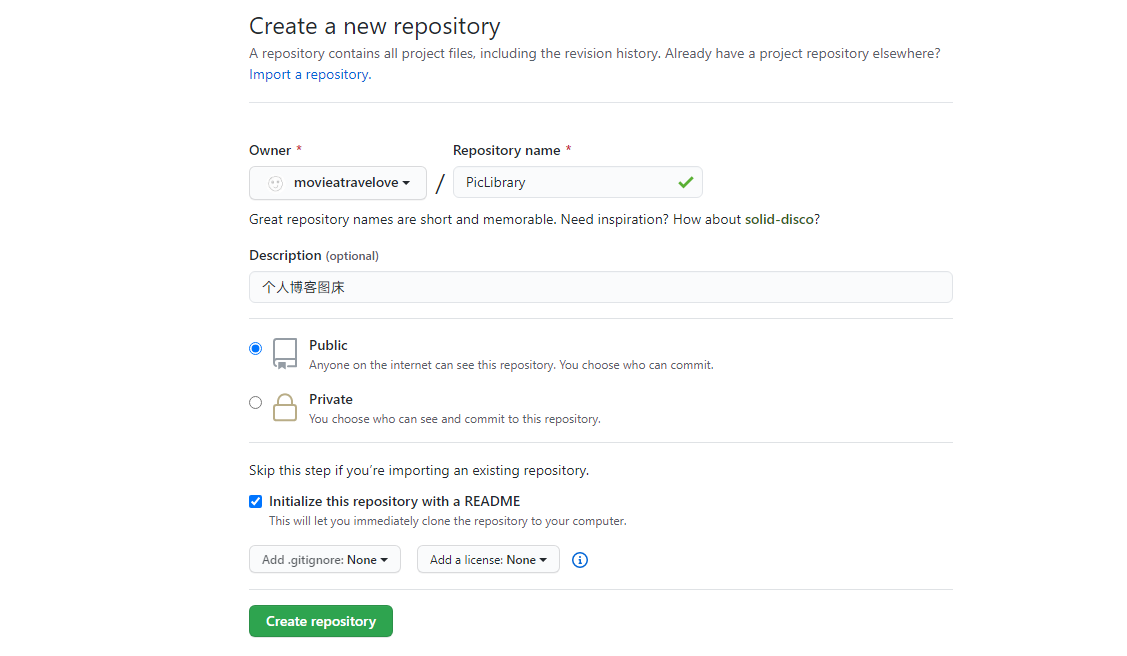
登录/注册Github,新建一个仓库,此处命名为 PicLibrary ,注意选择 Public,私有仓库无法显示图片;

生成 Token
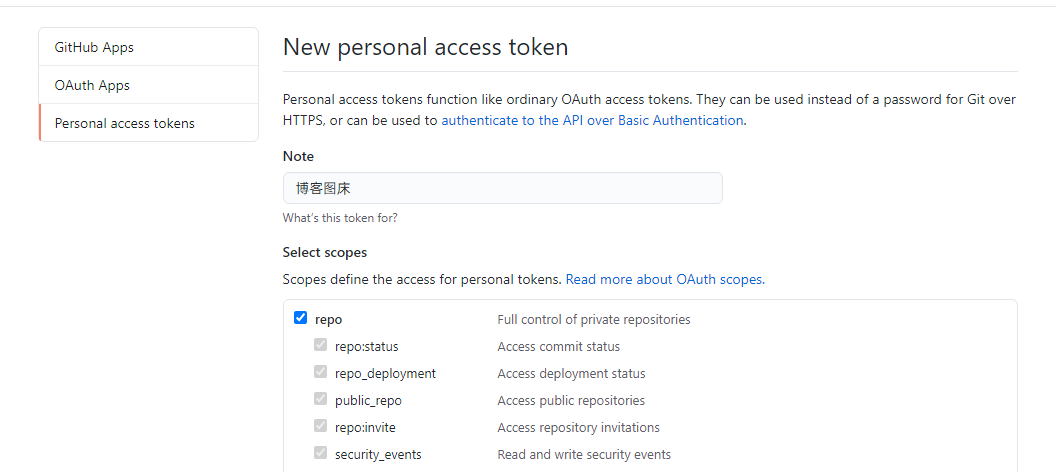
在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来或等后面配置好 PicGo 后再关闭此网页。注意是主页的Settings,而非仓库的Settings。

配置 PicGo
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具
下载地址:https://github.com/Molunerfinn/PicGo/releases

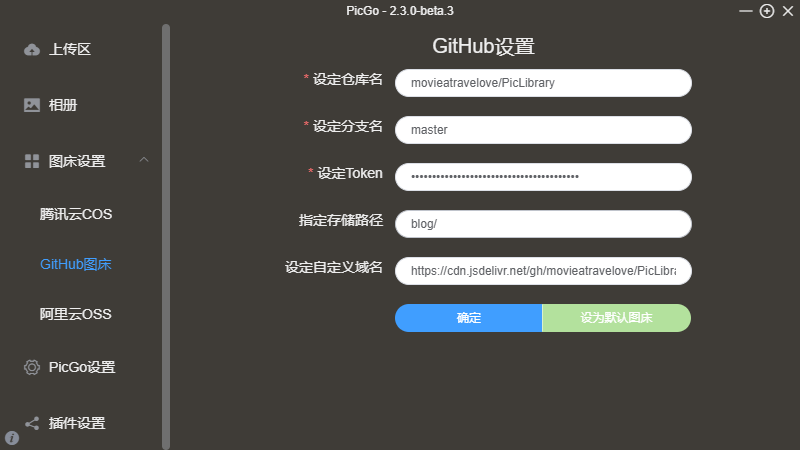
设定仓库名:按照【用户名 / 图床仓库名】的格式填写
设定分支名:【master】
设定Token:粘贴之前生成的【Token】
指定存储路径:填写想要储存的路径,如【blog/】,注意后面的斜杠。这样就会在仓库下创建一个名为 blog 的文件夹,图片将会储存在此文件夹中。
设定自定义域名:它的作用是在图片上传后,PicGo会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】,上传完毕后,我们就可以通过【https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径】加速访问我们的图片了。
配置好PicGo后,我们就可以进行高效创作了,将图片拖拽到上传区,将会自动上传并复制访问链接,将链接粘贴到博文中就行了,访问速度杠杠的,此外PicGo还有相册功能,可以对已上传的图片进行删除,修改链接等快捷操作,PicGo还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!
测试
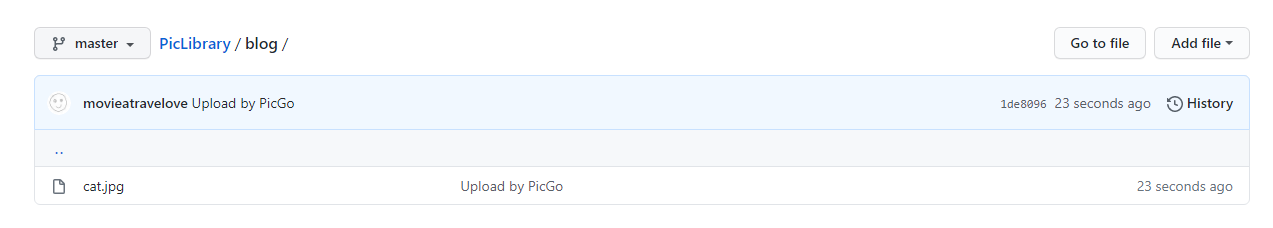
使用 PicGo上传一张图片,然后去GitHub仓库查看,并访问图片链接。
如:https://cdn.jsdelivr.net/gh/movieatravelove/PicLibrary/blog/cat.jpg


搭配 Typora 使用
安装 Typora 及 PicGo 最新版,依次点击 文件 -> 偏好设置 -> 图像,选择插入图片时为上传图片,并选择PicGo 的安装路径。

使用时直接复制图片到 Typora 编辑器中,就会自动弹出上传界面;
也可以在编辑完所有内容一次性上传,选择 格式 -> 图像 -> 上传所有本地图片。
参考:
https://blog.csdn.net/qq_36759224/article/details/98058240
写的不错!OωO